Почему простота интерфейса онлайн-доски — это хорошо?
Доска
Команда
2 минуты чтения
23 апреля 2025
В мире цифровых инструментов выигрывает тот, кто может быстро понять и сразу начать работать. Это особенно актуально для интерактивных досок, где важна не только функциональность, но и то, насколько легко ей пользоваться. В этом контексте простой интерфейс — не компромисс, а мощное преимущество.

Что такое «простой интерфейс» в онлайн-доске
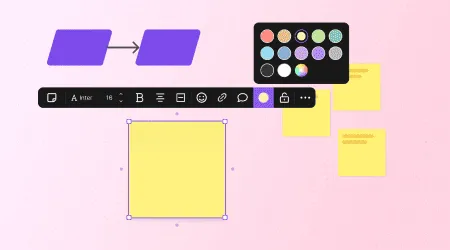
Простой интерфейс онлайн-доски — это когда элементы управления интуитивно, не перегружают экран и позволяют пользователю сосредоточиться на задаче, а не на поиске нужной кнопки. Это:
минимальное количество панелей и вкладок;
понятные иконки;
логичное расположение инструментов;
отсутствие лишних визуальных эффектов.
Онлайн-доска с простым интерфейсом не требует инструкций — всё ясно уже с первого взгляда.
Преимущества простого интерфейса
Преимуществ у минималистичного интерфейса — множество. Вот ключевые из них:
Быстрая адаптация новых пользователей. Особенно важно в командах с разным уровнем цифровой грамотности.
Снижение когнитивной нагрузки. Пользователю не нужно тратить энергию на понимание структуры панели.
Фокус на содержании. Инструмент не отвлекает — вся концентрация на идеях, задачах и результатах.
Ускорение рабочих процессов. Чем меньше кликов — тем быстрее выполнение задач.
Универсальность. Один интерфейс подходит и для мозгового штурма, и для проектирования, и для обучения.
Онлайн-доска должна быть помощником, а не техническим барьером.
Сравнение: простой и перегруженный интерфейс
Чтобы лучше понять ценность простоты, сравним два типа интерфейсов:
Простой интерфейс:
чистое рабочее пространство;
только нужные функции;
легкий доступ к шаблонам и объектам;
быстрый старт без обучения.
Перегруженный интерфейс:
множество кнопок и меню;
сложные настройки;
«визуальный шум»;
высокая зависимость от обучающих материалов.
Простой интерфейс позволяет включиться в работу уже через 2–3 минуты. Перегруженный — требует подготовки и часто отталкивает новичков.
Какие элементы делают интерфейс удобным
Создание эффективного интерфейса — это не про минимализм ради дизайна. Важно сохранить полезность, не усложняя восприятие. Вот что делает интерфейс действительно удобным:
Минимум кликов до нужного действия — всё под рукой.
Горячие клавиши и сочетания — экономят время.
Подсказки при наведении — особенно полезны новичкам.
Четкая иерархия объектов — пользователь не теряется в слоях.
Гибкость в работе с элементами — перетаскивание, масштабирование, дублирование.
Удобная онлайн-доска — та, которая позволяет действовать без отвлечения на интерфейс. flip — один из ярких примеров такого подхода.
Авторы статьи

flip
Команда